ブログ運営を行うにあたってかならず直面する「SEO対策」.
SEO対策にはいろいろありますが,その中でも「ページの表示速度」というものがあります.
これは検索結果のランキングに影響与える要因の一つで,PV数の増加などにつながります.
今回はページ表示速度のスコア93をたたき出すためにしたことと使用しているプラグインをすべてご紹介します.
ページ表示速度とは?

ページ表示速度とはクリックしてから記事が表示されるまでの時間を指します.
クリックしてから記事が表示されるまでの時間が長すぎると,表示される前に離脱される可能性が高くなります.
そして,それがPV数の低下につながります.
Googleはページ表示速度が検索上位にくるためのランキングの要因の一部であると示しています.
そのためページ表示速度はSEOに影響しています.
SEO対策以前にページ表示速度を上げる
ページ表示速度はSEO対策のために上げる前に,PV数を上げるためにやっておくべきです.
クリックされても表示前に離脱されてしまえば,PV数にはカウントされないためです.
表示が遅れると起こることはこの通りです.
- コンバージョン率の低下
- ユーザーエクスペリエンスの低下
- PV数の低下
- 離脱率の低下
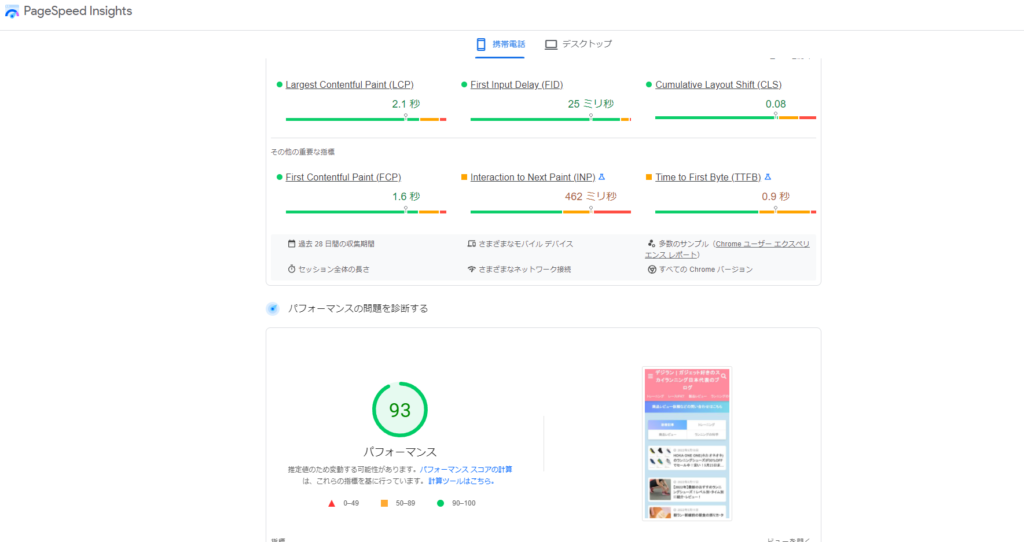
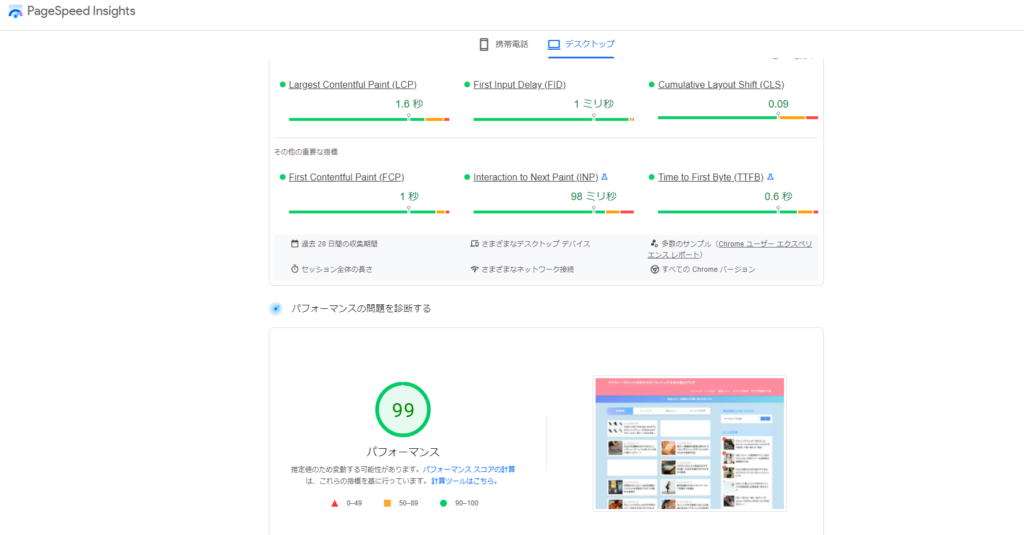
当ブログのページ表示速度結果
当ブログの表示速度は下の画像の通りです.


page speed insightsとは?
page speed insights とはサイトにアクセスしたときにコンテンツが表示される速度を測定するためのツールです.
これにはモバイルとPCのふたつの指標があります.
現代ではスマホなどのモバイル端末から簡単にインターネットにアクセスできるので,圧倒的にモバイル端末からのアクセスが多いです.
そのためモバイルの表示速度を重視する必要あります.
この表示速度が遅いと検索上位サイトになりにくくなったりと様々な弊害があるので,ブログが生き残っていくためには必須の項目になります.
page speed insights のサイトはこちらで使用できます.
自身のサイトのURLを入力するだけで速度が計測できます.
ページ表示速度の改善方法
それではページ表示速度の改善方法について解説していきます.
ページ表示速度を改善するための具体的な方法として以下のようなことが挙げられます.
- サーバーの変更
- 有料テーマに変更
- 画像の圧縮
- プラグインの導入
10万PVブログのサーバー・有料テーマなどの環境

当ブログの使用しているサーバーや有料テーマは以下の通りです.
- ConoHa by GMO
- 有料テーマ SANGO
この組み合わせの前提でプラグインなどを紹介していきます.
使用しているサーバーやテーマによってプラグインとの相性もありますので,ご注意を.
それでもまだブログをはじめて間もないなら,すぐにこの組み合わせに変更することをおすすめします.
モバイルのページ表示速度が93になるのは,並大抵のことではありません.全体の5%もいないのではないでしょうか.
この組み合わせにして,これから紹介するプラグインを同じように入れればページ表示速度93が目指せます.
レンタルサーバーを変更する
契約中のサーバーが遅いとどれだけ対策をしても表示速度が遅い場合があります.
なので,今自分が契約しているサーバーを確認し,そのサーバーについて調べてみて遅いというレビューがあれば,変更を検討しましょう.
有料テーマに変更【早めにすれば収益もアップ】
有料テーマを使うのは,初心者ブロガーにはハードルの高い投資だと思います.
正直筆者も半年以上有料テーマを使うことに抵抗がありました.
投資をしたところで,効果が表れるかもわからないし,収益で投資分をペイできるかわからない・・・という葛藤と不安がありました.
しかし,月間5000PVを超えてから,数か月その状況が続き,PV数を伸ばすために有料テーマを導入してみたところ,導入から3か月後に10万PVを突破しました.
有料テーマの効果
正直導入からうなぎ登りにPV数が増加していったので,有料テーマの効果だと思います.
有料テーマの効果としてはそれぞれによりますが,主なものとしては以下のことが挙げられます.
- 内部SEO対策済み
- 収益アップ効果
- 広告の配置の自由性拡張
- ページ滞在率の増加
なので,最初から惜しまずに有料テーマを導入しておくことをおすすめします.
有料テーマは最初から導入しておくことがPV数の増加と収益の増加に直結していきます.
おすすめの有料テーマはSANGOとEmasonです.
収益増加,PV数増加にはこの二つのどちらかがいいでしょう.
表示速度スコア93のためのプラグイン【このプラグインをそろえれば完璧】
表示速度93のためのすべてのプラグインはこの通りです.
- Akismet Anti-Spam (アンチスパム)
- Autoptimize
- Change Last Modified Date
- Custom Post Type UI
- EWWW Image Optimizer
- Flying Scripts by WP Speed Matters
- SiteGuard WP Plugin
- WebP Express
- WebSub (FKA. PubSubHubbub)
- WP Multibyte Patch
- WP Fastest Cache
- WP-Optimize – クリーン、圧縮、キャッシュ
とりあえずこれらのプラグインをすべて導入しましょう.
使い方などは「プラグインの名前」+「使い方」で検索すれば出てきますので,そちらを参考にしてください.
一般的な設定を施せばおのずとページ表示速度は向上します.
特に重要なものには黄色下線を引いていますので,注力してください.
また,すでに他のプラグインを導入している場合削除しましょう.
互換性の関係で足を引っ張りあって余計ページ表示速度が低下することがあります.
ページ表示速度を下げる原因の多くは「画像」
ページ表示速度を遅くする大きな要因として「画像」の存在が挙げられます.
そこで対策として以下のことが効果的です.
- 画像を圧縮する
- スクロール読み込み遅延をする(プラグイン: Flying Scripts by WP Speed Matters)
- 画像サイズをピクセル単位で指定し,最適化する(プラグイン: Autoptimize)
まとめ【ページ表示速度向上のためにすること・プラグイン】
いかがだったでしょうか.
ページ表示速度を向上させるためにすることを解説しました.
サーバ,有料テーマ,そして,プラグインを完全にまねすれば,おそらくページ表示速度は爆上がりします.
ぜひトレースして,ブログ運営の参考にしてください.




