python でwebアプリを開発したい!
そんな方に向けてVScodeにてpythonのWebアプリを開発する環境の構築を解説していきます。
筆者も数年後フリーランスに絶対なると決めているので、それに向けてpythonでWebアプリの開発を勉強しています。
仮想環境の構築と操作、DjangoとFlaskのインストールからWebに”Hello World”を表示するまでの手順を紹介していきます。
pythonでWeb開発環境をVScodeで構築の手順を徹底解説!
ここでは難しいことは考えずに手順に従ってコピペをしてください。
また、問題が発生したなら遠慮なく問い合わせてください。
筆者の勉強にもなりますので、よろしくお願いいたします。
VScodeをダウンロードする
まず、Vscodeをダウンロードします。
こちらよりVScodeをダウンロードしてください。
ダウンロードしてある方は次の手順へ進みましょう。
VScodeでpythonの仮想環境を構築する
それでは早速VScode内で環境を構築していきましょう。
まずはVScodeを開いて、
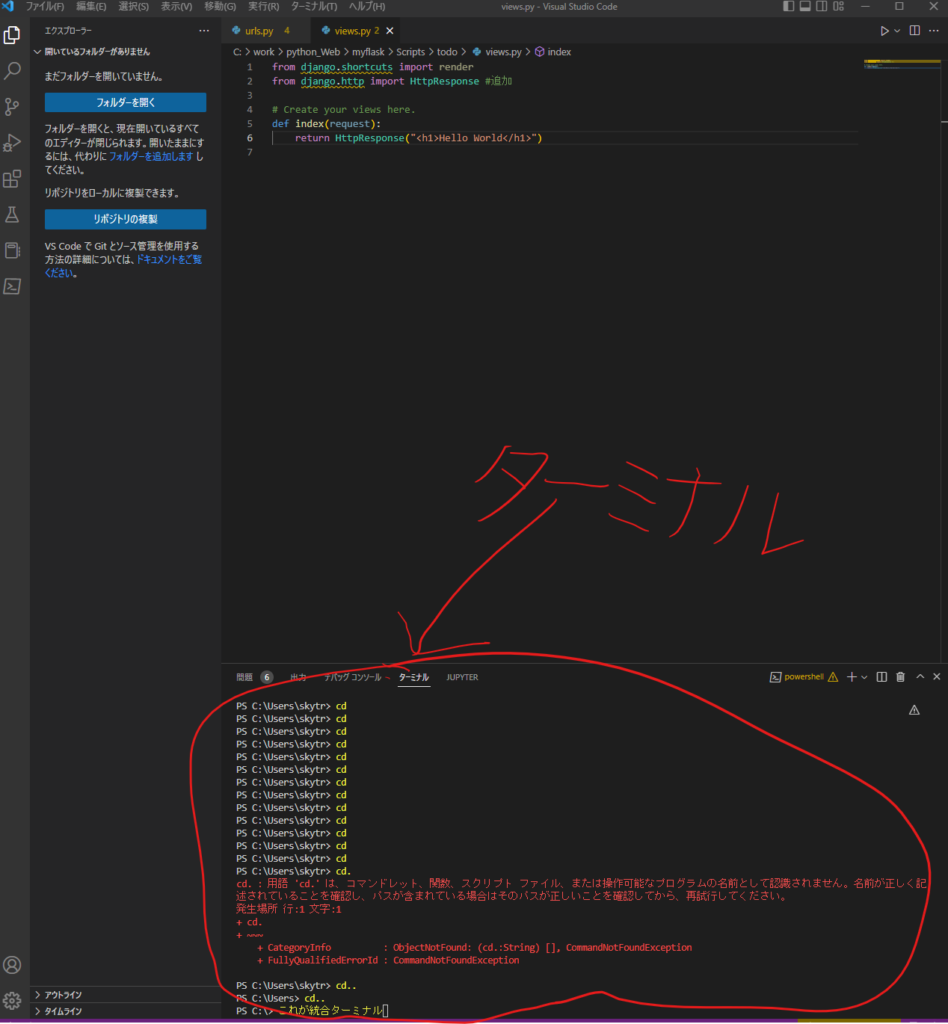
“Ctrl + @”
を押して統合ターミナルを開きます。

ここで環境を構築するコマンドを入力します。
後々はここでコードを実行したり、DjangoやFlaskをインストールしたりします。
それではここに以下のコマンドを入力します。
仮想環境を作成するフォルダはCドライブ直下”workフォルダ”とします。
mkdir C:workこれでCドライブ直下にworkというフォルダが作成されました。
次にこのworkフォルダの中に仮想環境を作成していきます。
以下のコマンドを入力します。
python -m venv C:workTestvenvこれでworkの直下にTestvenvという仮想環境が構築されました。
ここから
仮想環境のパスを通す
次は仮想環境のパスを通す必要があります。
仮想環境のパスが通るとコマンドの一番前に(Testvenv)という文字列が追加されます。
その状態になれば後は簡単ですが、そこに至るまでが問題です。
まずは、以下のコマンドを入力してみましょう。
C:workTestvenvscriptsactivate.batactivate.batというバッチファイルを実行しようとしています。
ただ、筆者はこれが実行できませんでした。
実行できたなら問題ありません。
赤文字が表示されて実行できなかった方は以下のコマンドを入力してみてください。
C:workTestvenvscriptsActivate.ps1おそらくこれが一回で実行できないと思われます。
筆者も実行できませんでした。
そこで設定のソースコードをいじる必要があります。
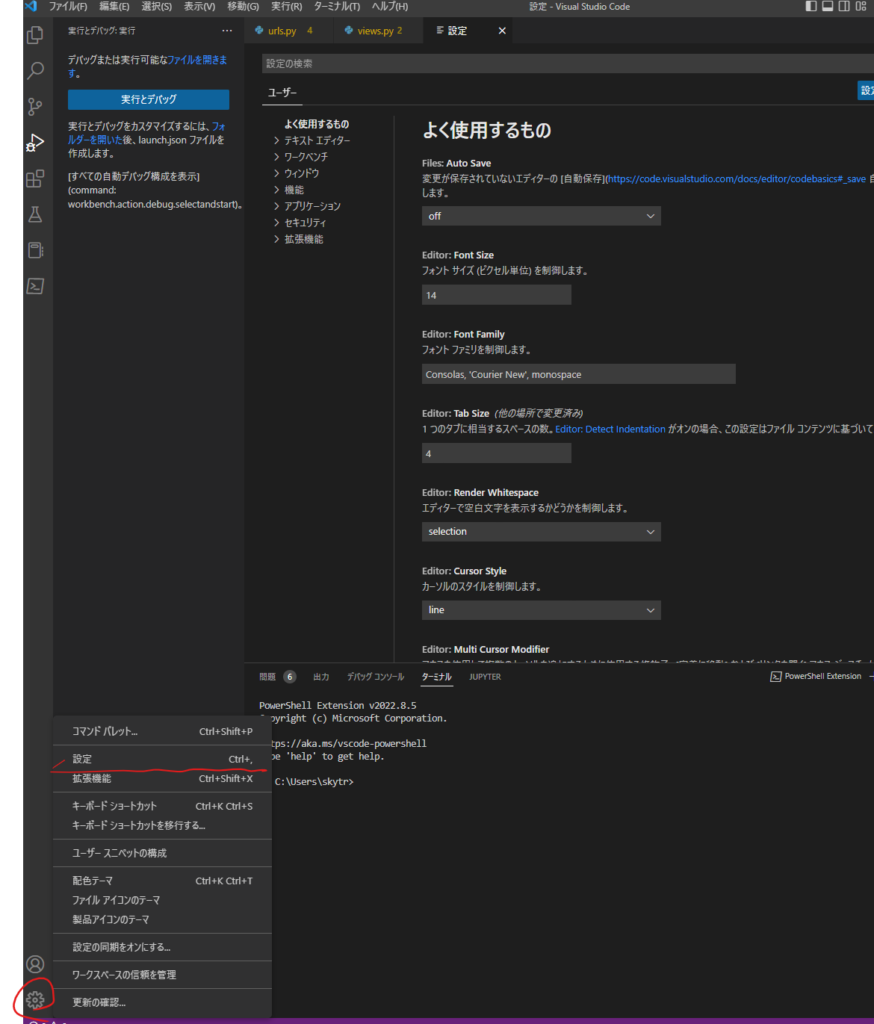
VScodeにて、
設定(歯車マーク)→設定→設定の検索→”settingと入力”→テキストエディター→”setting.jsonで編集”をクリック
で、設定のソースコードを開きます。

そして、setting.jsonに以下をまるまるコピペします。
{
"python.defaultInterpreterPath": "C:\work\python_web\django-project01\flaskTest\Scripts\python.exe",
"terminal.integrated.env.windows": {
"PSExecutionPolicyPreference": "RemoteSigned"
},
"editor.fontLigatures": false
}コピペして保存した後、再度以下のコマンドを実行します。
C:workTestvenvscriptsActivate.ps1次は実行できるようになっているはずです。
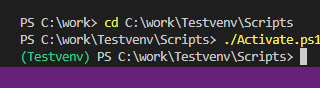
無理なら以下を実行してください。
cd C:workTestvenvscripts./Activate.ps1以下の画像のようになればOKです。

ここまでくればあとは簡単!
Vscode仮想環境にDjangoとFlaskをインストールする
さあ早速DjangoとFlaskをインストールしていきましょう。
以下のコマンドを入力してください。
pip install djangopip install flaskこれでインストール完了です。
ただ、pip installが通らないのであれば、pythonがインストールされていないのが原因です。
こちらからpythonをインストールしてください。インストールするだけでpipが使えるようになります。
pip通らないはpython初心者あるあるです。
Djangoのプロジェクトを始める【Webを表示してみよう】
まずは以下のコマンドを入力してDjangoのプロジェクトを開始しなければいけません。
django-admin startproject config .これでプロジェクトを開始できました。
あとはサーバーを立てるだけです。
サーバーを立ち上げる
サーバーを立ち上げるには以下のコマンドを入力します。
python manage.py runserverすると、ターミナル上にクリックでアクセスできる
http~~~
というのが表示されているはずです。
そこにアクセスするとWebページにロケットが飛んでいるはずです。
これでlaunchです。

WebページにHello Worldを表示してみる
さあここまで来たらソースコードをいじって開発に入れます。
まずは試しにWebページ上に”Hello World”を表示してみましょう。
C:workTestvenvScriptsconfigにある
urls.py
を編集していきます。
from django.contrib import admin
from django.urls import path, include # 追加
urlpatterns = [
path('admin/', admin.site.urls),
path("", include("test.urls")) # 追加
]次に
C:workTestvenvScriptsフォルダ内に
test
というフォルダを作成し、
作成したtestフォルダに中に
urls.py
を別途作成します。
そのために以下のコマンドを入力します。
touch testurls.pyそして、その中に入っている
view.py
に以下のコードをコピペします。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("<h1>Hello World</h1>")次にtestフォルダ内の
urls.py
に以下のコードをコピペします。
from django.urls import path
from . import views
urlpatterns = [
path("", views.index),
]ここまで来たら実行するだけです。
以下のコマンドを入力します。
python manage.py runserverすると、以下のように表示されていると思います。